Köln – Moin Internet! Heute möchte ich gerne von einem TYPO3 Developer erzählen, der mir persönlich, täglich viel Freude bereitet, weil er mir das Leben erleichtert. Es ist Benjamin Kott.
Seit zwei Jahren setze ich in TYPO3 Projekten nun sein Bootstrap Package ein. Als Webdesigner war das Template, das inzwischen ja bereits von TYPO3 bei einer Neuinstallation mit dem Introduction Paket ausgeliefert wird, das Beste Serial Template ever.
Bis dahin hatte ich auf das Responsive Template von Klaus Heuer aus dem Extension Manager gesetzt, das für mich und meine Kunden, wegen der absolut einfachen Installation unschlagbar war.
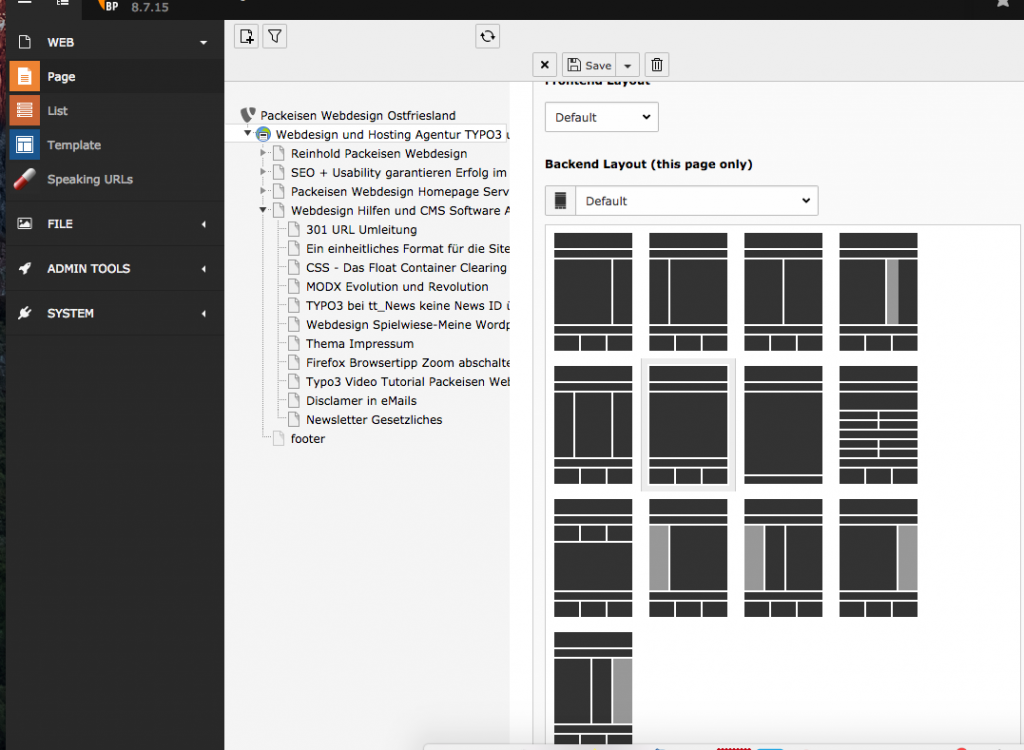
Ab der TYPO3 Version 6.2 machte das Bootstrap Package bereits die ersten guten Ansätze im Bereich Auswahl von Backendlauyouts für Redakteure und Endnutzer , die gestalterisch eins zu eins, eine Backendansicht ins Frontend übergeben.

Die wenigsten Developer eines Templates machen sich ja Gedanken darüber, wie ein Endbenutzer sinnvoll seine Inhalte ins Netz bringen kann, ohne ständig ein Howto Manual neben dem PC liegen zu haben.
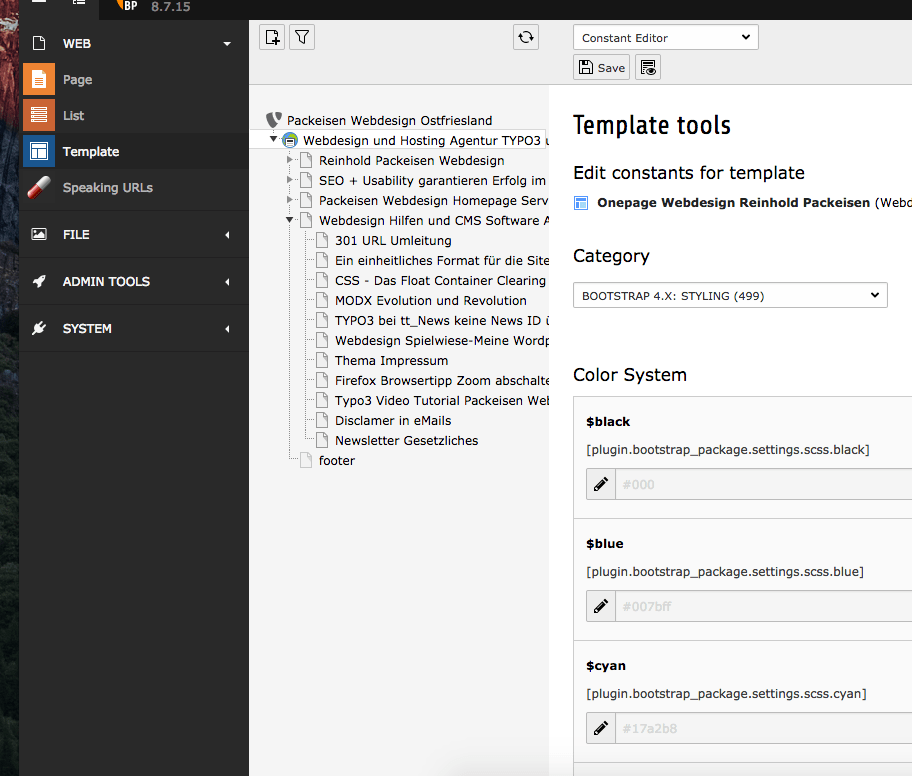
Seit der TYPO3 Version 8LTS und der Bootstrap Package Version 8.0 ist es für den Webdesigner eine helle Freude, ohne eine Zeile Code oder Eingriffe in HTML ein CMS zu installieren, ein Layout Template zu aktivieren, und ab da, nur über die Less Konstanten, Schriftgrößen,Farben und alle wichtigen Sachen wie Header, Navigation,Inhalte,Sidebar und Footer zu modifizieren. Seit Benjamin Kott geht hier bei mir die Luzi ab.:-)

Das Bootstrap Package ist ein Milestone in der TYP03 Entwicklung
Für mich war das Paket ein Milestone. Denn das editieren von Bootstrap Package Less Constants erspart mir einfach die Arbeit in CSS Dateien. Im weitesten Sinne verzichte ich sogar auf die Erstellung einer eigenen CSS Datei.
Nur in Projekten mit aufwendiger Gestaltung wird erst ein Eingriff, über die Basisarbeit von Benjamin Kott hinaus, erforderlich. Das ist stark.
Die Auswahl der Bootstrap Package Backendlayouts, bedingt dann erfreulicherweise ohne jegliche Eingriffe in die Frontenendlayouts, fast alle Bedürfnisse einer sehr modernen Internetseite. Das Ganze wird für den Kunden gekrönt durch ein einfach zu bedienendes TYPO3 Backend.
Besser und Kundenfreundlicher kann man ein Layout Template eigentlich gar nicht entwickeln. Dafür herzlichen Dank!
Erfreulicherweise krönt Benjamin Kott die Weiterentwicklung des Paketes in der Version 10 mit einem weiteren Feature. Passend zum TYPO3 9 LTS Release kann man nun zwischen Bootstrap 3 und 4 wählen.
Achtung beim update von 9 auf 10 und dem neuen Paket
Beim update über den Extension Manager werden alle Dateien überschrieben. Die bis dahin für Bootstrap 3 geänderten Less Konstanten wirken dann nicht mehr. Denn Neu ist Neu und die Bootstrap Package Version 10 arbeitet in der Basis mit der Boostrap Version 4. Hier muss dann in der Extension der Pfad zur Bootstrap 3 Version gesetzt werden.
Obendrein bietet die Webseite von Benjamin Kott ein weiteres großes feature! Man kann sich dort sein eigenes Paket generieren. Das ist dann ziemlich update sicher. Was fehlt ist ein Howto wie man im eigenen Paket auch seine eigenen Konstanten sicher kann. Was ich auch etwas vermisse, sind Tipps und Tricks, wie ich bestimmte Bereiche individuell verändern kann.
Ich denke jedoch, das dies der Entwicklungsgeschwindigkeit zum Opfer fällt. Und die ging ja in den letzten zwei Jahren bei TYPO3 mächtig flott. Und vielleicht treffe ich Ihn irgendwann persönlich und wir finden einen Weg, eine Beschreibung zu machen, die auch nicht Administratoren, also webdesignern, das Leben mit dem Bootstrap Package noch einfacher macht. 🙂
Für mich sind die TYPO3 Developer ohnehin, was Solidität, Sicherheit, Geschwindigkeit und Gestaltungsluxus bei einem OpenSource CMS angeht, die Platzhirsche im Netz.
Benjamin Kott Bootstrap Package
P.S.
Und wer auch immer erzählt im „most used“ WordPress, wäre Webdesign einfacher, der entlockt mir nur ein müdes Lächeln. WordPress Templates und das Backend sind inzwischen komplizierter und unübersichtlicher zu verändern. Zumindest, wenn man das vorgegebene Raster verlässt. Versionswechsel oder Templatewechsel verursachen einen Arbeitsaufwand, der in keinem Verhältnis zu Leistung steht.
Nimmt man einen Sitebuilder wie Elementor oder andere zu Hilfe stirbst du allein schon wegen der mangelden Geschwindikeit der Dag und Drop Sitebuilder.
Drag and Drop kann TYPO3 inzwischen mindestens ebenso. Selbst auf Tablet und Handy 🙂